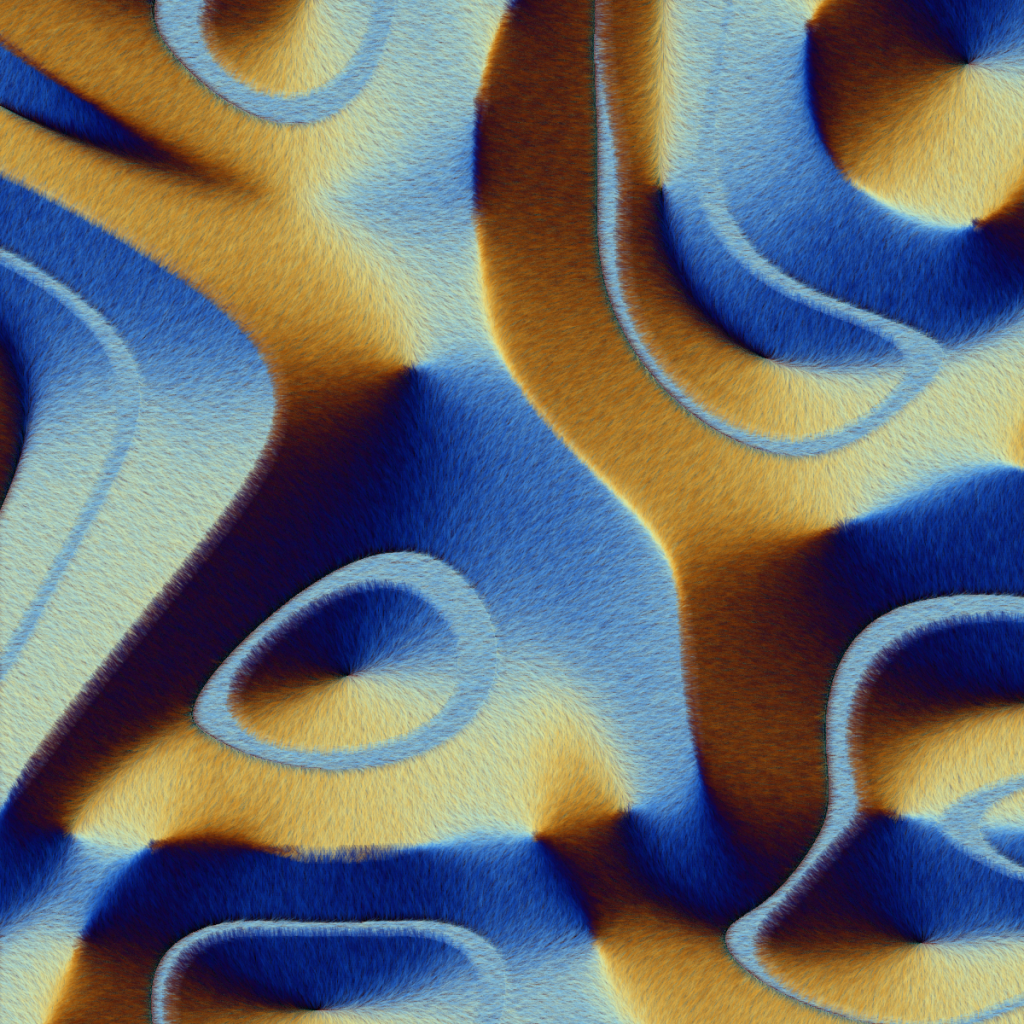
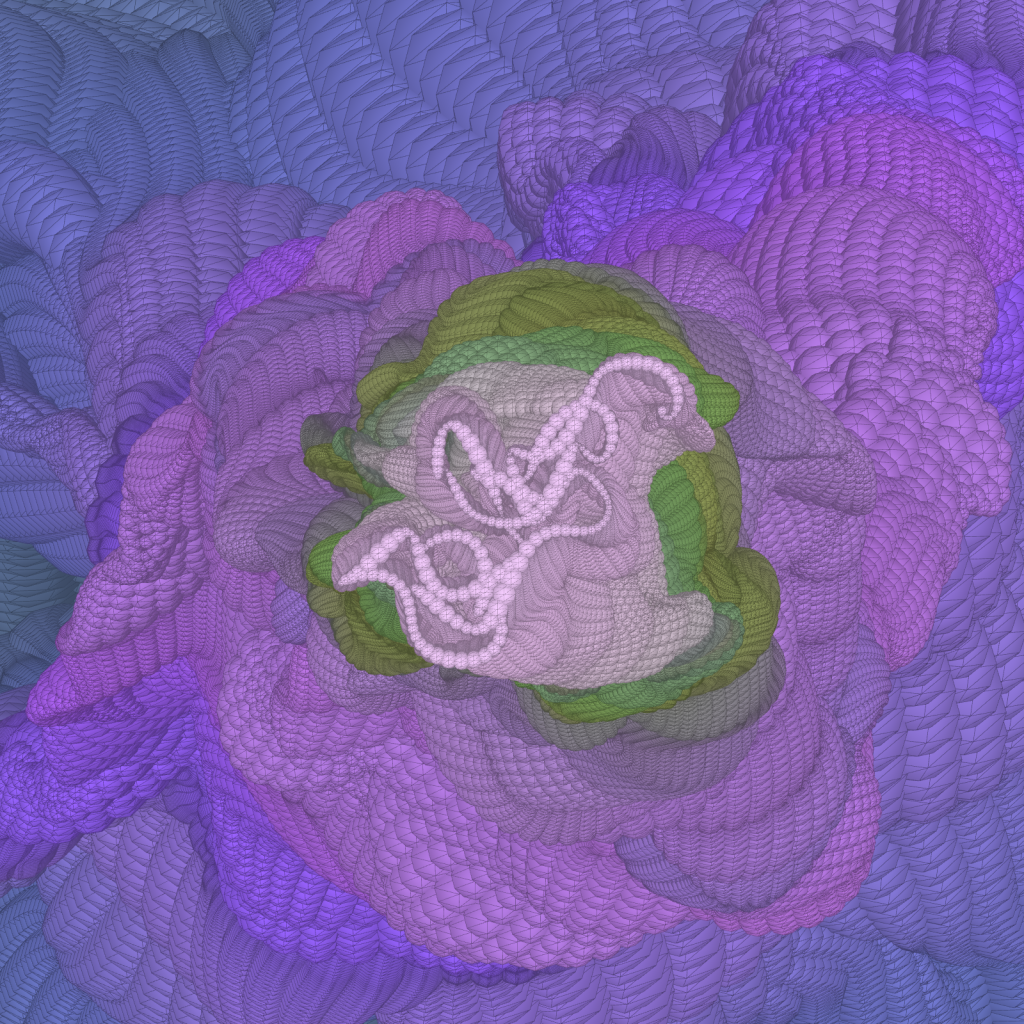
About the previous work (YANF) and during the development of this new one some people told me that it looks like carved in wood or metal or made of silk or felt, that they would like to touch it. From these considerations I decided to call this new work ‘Materia’.
This new abstract work follows the lines of the previous work (YANF) going further in the direction of conveying a material sensation.
Here in contrast to YANF the main field-generating functions are semi-random combinations of transcendental, polynomial and irrational functions instead of noise.
The field generated by the randomly chosen function is perturbed with different kinds of noise at different scales to obtain variety and more natural look at the same time.
The gradient orientation of the field is used to modulate luminosity to give the impression of lights and shadows even if all is drawn with bi-dimensional object (no 3D).
The final step of adding flow lines along the contour, together with previous step for lights and shadows, leads us to the final result which gives us the feeling of a material object that could be touched.
Function names were generated by ChatGPT after reading this description, I don’t know why all those divine, celestial, mystic, …
The palettes used are a subset of the Studio Yorktown Color Town Hall MIT licensed palettes with two exceptions (‘ABBA’ and ‘BAAB’).
Default resolution: 2000×2000
[2] to redraw at double resolution (4000×4000 – it takes four times then default)
[1] to redraw at default resolution
[s] to save a png at current resolution
Sources of variations are:
– 36 palettes
– 32 field generating functions
– 2 phase parameters each with 8 possible values
– 2 types of noise
– 2 values for scale (high, low)
– added noise at fine scale (True, False)
– colors banding (True, False)
Developed with p5.js, FastNoiseLite.js and chroma.js libraries.
Created by Andrea Belloni, fxhash: anbello, twitter: @Waterflowing0. Licensed under CC BY-NC-SA 4.0, see License.txt for more information.