
In physics plasticity refer to irreversible deformation, in biology plasticity refer to adaptiveness to varying condition i.e. the capacity of the nervous system to modify itself in response to experience.
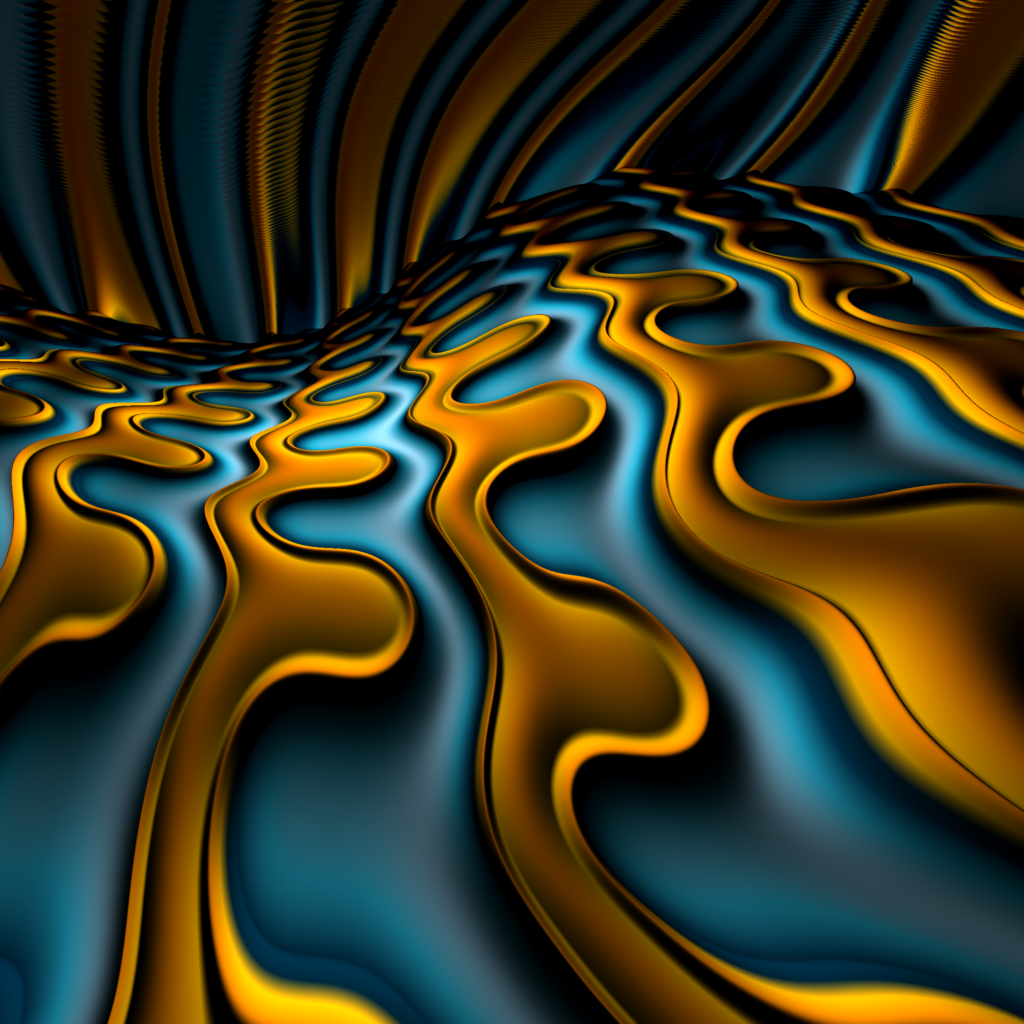
Plastica is a real time endless generative animation of a periodic surface continuously deformed by noise (FBM) with ray-marching rendering that gives a plastic look and behavior.
The shapes formed by maximum and minimum of the rendered surfaces, even if completely abstract, can be viewed as something halfway between synthetic and organic matter. The variety of the 23 palettes contributes to this synthetic / organic vision.
The rendering is implemented in vanilla Javascript WebGL with GLSL shader. The hash of the blockchain transaction is used to seed the PRNG (Pseudo Random Number generator) giving rise to features variation in the minted pieces.
Requires a WebGL compatible browser and a recent PC with GPU.
Technical specs:
Endless generative animation | HTML, VanillaJS, WebGL (no external libraries) | 11.1 KB | 100% on-chain | 5 features/traits: [Palette (23 palettes); Surface (8 kind of different surfaces); FOV (in arbitrary unit); Angle; Scale]